Email design with BEE: 10 tips for effective and responsive campaigns

We often ask the fateful question, “How do I fit my template into the mobile display without losing the depth and accuracy of my message?”. In fact, creating emails for mobiles is simple as long as you revolutionize your point of view, putting the mobile at the start of the creative process and not at the end. This is the mobile first theory: it is easier and more efficient to design mobile templates that can then be enhanced with more features for desktop use than desktop templates that lose elements when viewed on a mobile.
To do this, you need technologies and good examples to gain inspiration. So here are 10 tips to create emails with effective and responsive designs, supported by the BEE editor‘s advanced features, with several successful campaigns of well-known international brands.

From developing integrations to strategic support, from creating creative concepts to optimizing results.
1. Make your responsive email a teaser
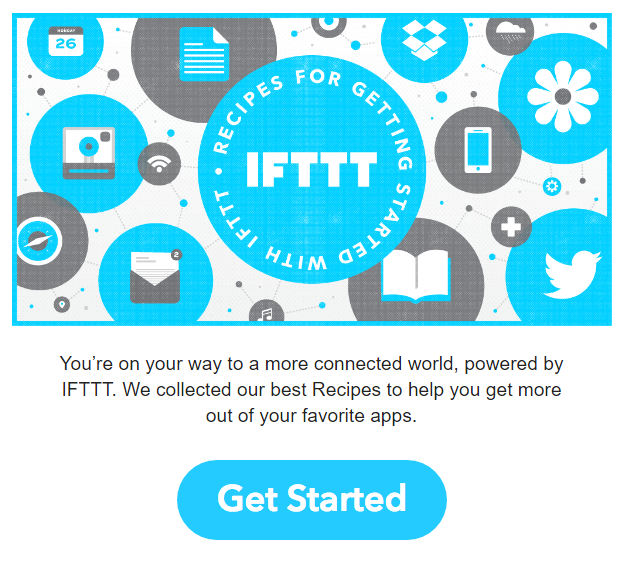
We know there’s a lot you want to communicate to readers on your mailing list about your upcoming event, newest product, biggest sale, or company announcement. But your email is not the place to get into detail. Think of your email as a teaser for the main content of your message—which can be found on your website after readers tap your call-to-action button. Here’s a great example from IFTT: the message is short, focused, and to-the-point, leading readers directly to the CTA.

2. Create a hierarchy within your responsive email
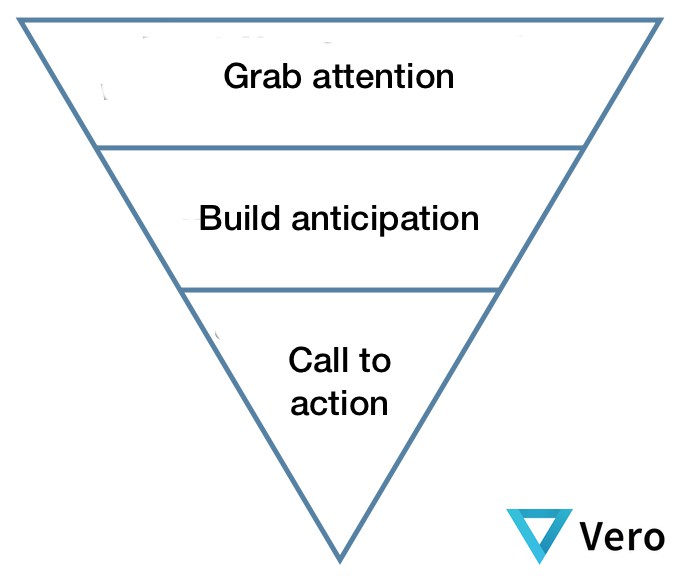
Create focus and organization in your email by telling your story in a hierarchical fashion. Envision how your message could be structured using the inverted pyramid model.

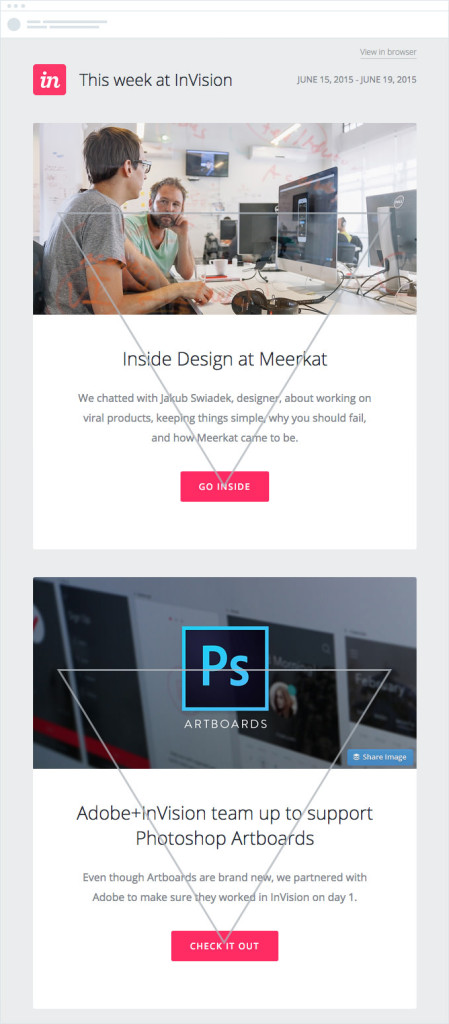
Here is a great example of this method in action in an email from InVision:

Each section begins with a compelling visual element, followed by a short, bold headline with supportive text that leads directly to a call-to-action button making it clear what to do next. It’s an excellent way to communicate quickly and get click-throughs from readers with short attention spans (i.e., all of your readers).
3. Your CTA should never say “Click here”
Don’t waste space by telling readers where to click, especially because on mobile devices, readers are tapping, not clicking. “Click here” isn’t really a call to action. Skip it and tell readers directly what they should do. Use a clear, direct action verb—and be concise. Try using personal pronouns like “my” and “your” that make your message friendly and engaging. You could try: “Reserve my spot now” or “Get my free ticket.”
4. Never use a single large image in a responsive email
In other words, avoid the pitfalls of the image-only email. Using just one large image in your email will increase your spam score, so the email may not make it into readers’ inboxes at all. It also means your email won’t be fully responsive. And if your image doesn’t load, readers will only see ALT text. The solution? Always use a balance of text and images in your email.
5. Design on a grid
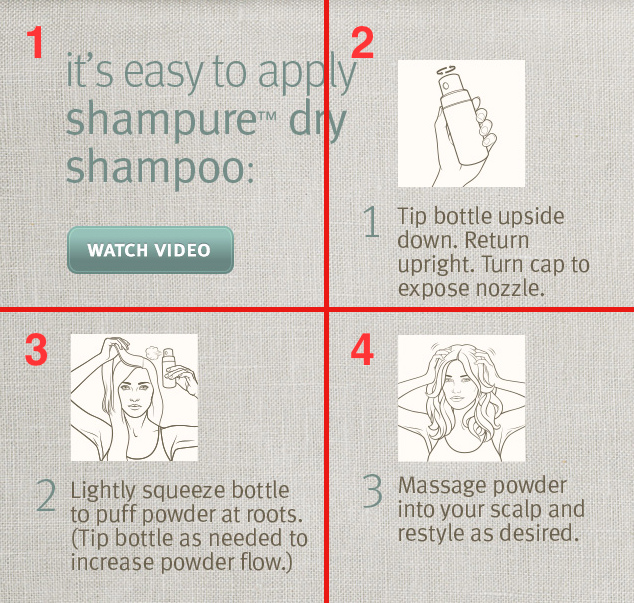
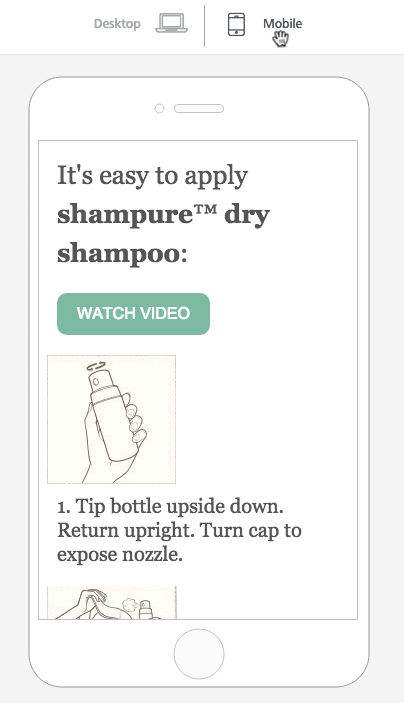
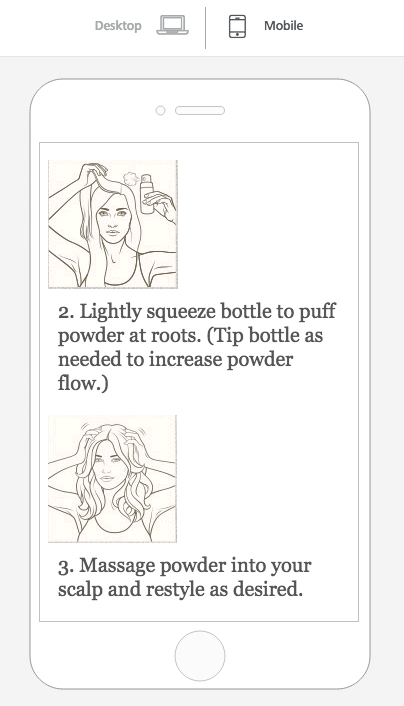
Grid-based designs are easier to make responsive. That’s because HTML emails are built with tables comprised of rows and columns. Email editors that capitalize on modular template design—like our BEE email editor—automatically help you arrange content in a grid while providing plenty of flexibility in arranging content. We checked out this infographic from an Aveda email and drew up lines to show how the content fell into four quadrants:

The original content was all one image, but by breaking it up into 4 separate images on a grid, we made it mobile responsive.


6. Remember ALT text
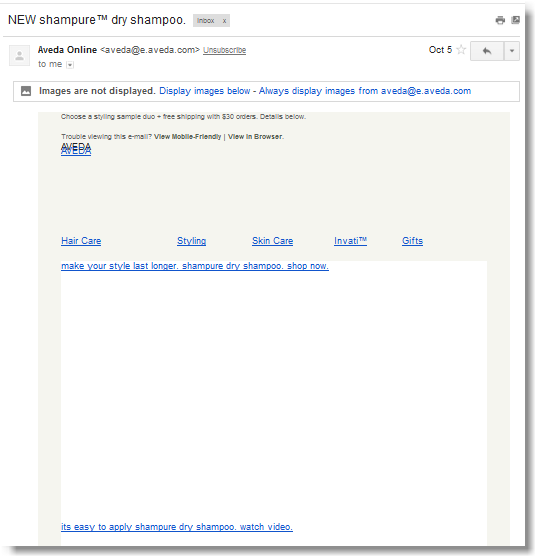
Be prepared for your images not to load. Some email clients don’t automatically load images, and some subscribers don’t enable auto-loading for security purposes. Here’s how that original Aveda email above looks with images disabled:

ALT text allows these readers to understand your message, even without images. When writing your ALT text, remember to keep the text short. If it breaks onto 2 lines, some email clients will not display it. If you can, style your ALT text by adding styling to the image (your image won’t look any different, but when your ALT text appears, it will be the font, color, and size you specified).
7. Your email is not a website
If you follow Tips #1 and #2, then you’re probably in good shape. A focused, succinct email should be designed for clarity and should communicate a single call to action. So there’s no need to crowd the email, or the header, for example, with extraneous links, menus, and messages, like in this example from Target:

Go with simplicity. And, remember to use the data you have to make customizations. When someone comes to your company’s website, you don’t know much about that visitor. Your mailing list, on the other hand, is another story. You have data about your subscribers. Use it to tailor versions of your campaign for segmented, targeted portions of your audience to improve conversion rates.
8. Be selective with custom fonts
Most email clients will not support your brand’s custom font. Use them sparingly to make a statement, like in the main header of your email, then incorporate email-safe fonts for the body of your message. Here’s a great example from Mashable: the blue “Mashable / Alerts” header is in their brand font (and is displayed as an image) but the sub-header is plain text with a great HTML background color (and the following header under the images is plain text, too).
Your selection of email-safe fonts is somewhat limited, but when in doubt, go with a serif. Many brands use Arial, Helvetica, and Verdana.
9. Don’t forget preheader text
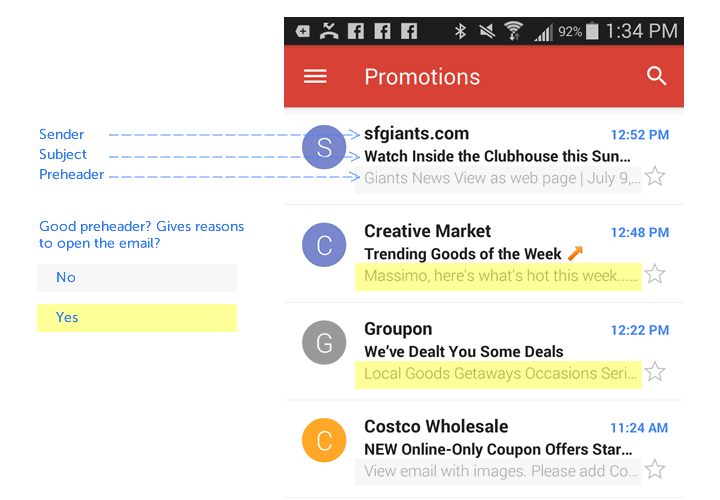
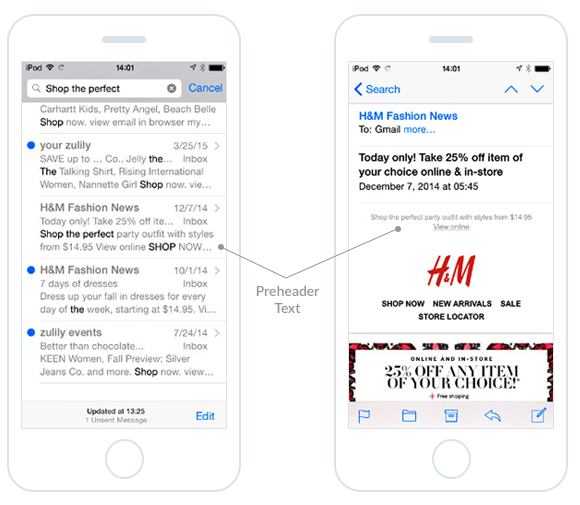
An email’s preheader is a small amount of text that follows the subject line in the inbox. Here’s how to customize the preheader text with MailUp.

Subscribers use preheader text as a screening tool, deciding whether or not the email is worth reading based on just a few words, so using compelling preheader text can increase open rates. The first plain text that appears in your email will show up as preheader text.

But it needs to be short: keep your preheader text to between 40-50 characters. Once the email is open, preheaders can be visible or hidden.
10. Use animated GIFs wisely
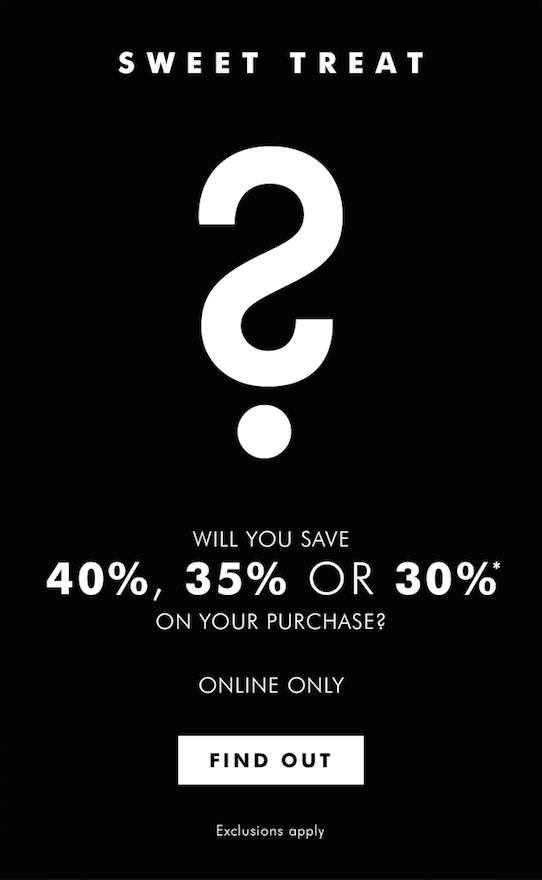
Animated GIFs are powerful visual storytelling tool that work seamlessly across most email clients. Outlook is the big exception—Outlook 2007 and newer will only display the first frame of your GIF (it won’t animate), so plan for that when you’re designing. Banana Republic uses a question mark as its first frame in the animated GIF below so that even without animation, the message makes sense:

And here’s the GIF in motion:

Depending on the number of frames and their resolution, GIFs can turn into large files. Oversized GIFs can be slow to animate and eat up data plans on mobile. Minimize the size of your animated GIF by animating only what needs to be animated; as the frames rotate, the fewer pixels change, the smaller your file size will be.
From theory to practice
For your next campaign, try to put all 10 points into practice, perhaps taking inspiration from the latest email design trends: you’ll find these in our white paper The 2016 guide to email design. Then compare your results with previous campaigns and tell us how it went!