Tutorial: How to add a countdown timer in email

In today’s workshop, we’ll be showing you how easy it is to add a countdown timer in your email messages. Our tools for this workshop will be the new custom HTML block in the BEE editor, along with a simple, free-to-use online tool that will generate the HTML for our countdown email timer.
Here’s our video recap:
Tools You’ll Need
Today, we’re going to use two tools to build our email with a dynamic countdown timer:
- As always, we’ll be using our BEE email editor
- A tool that can create and generate the HTML for a countdown timer. Be sure to use a tool that creates the countdown as an animated GIF so that you’re sure that it will render in email. We chose a simple tool calledSendtric. There are a number of online tools you can choose as well (just scroll down to our last section of this post).

From developing integrations to strategic support, from creating creative concepts to optimizing results.
Step 1: Design the email in BEE
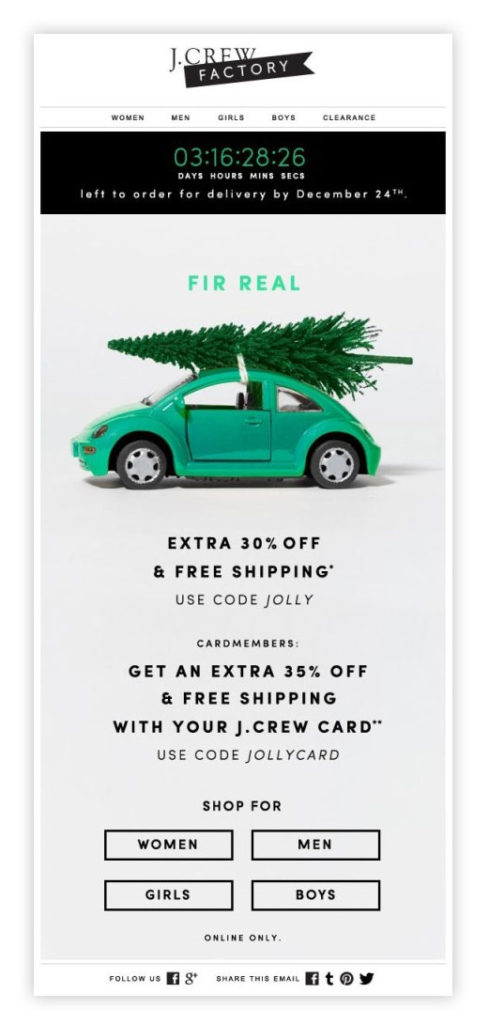
We’re going to recreate a countdown timer email from this J. Crew Factory email promoting shoppers’ last chance at holiday shipping:

In BEE, we’ll open up a basic single column template and begin assembling the header.
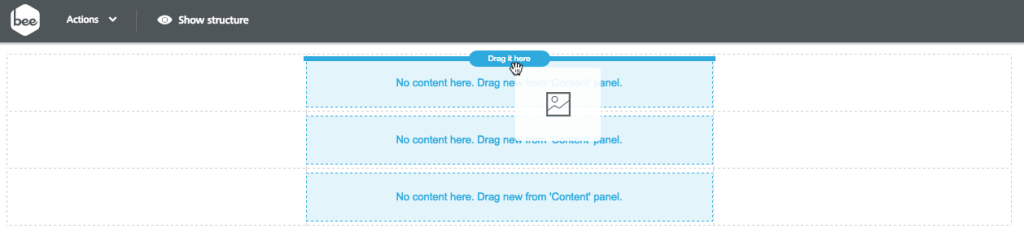
First we need an image block for the logo…

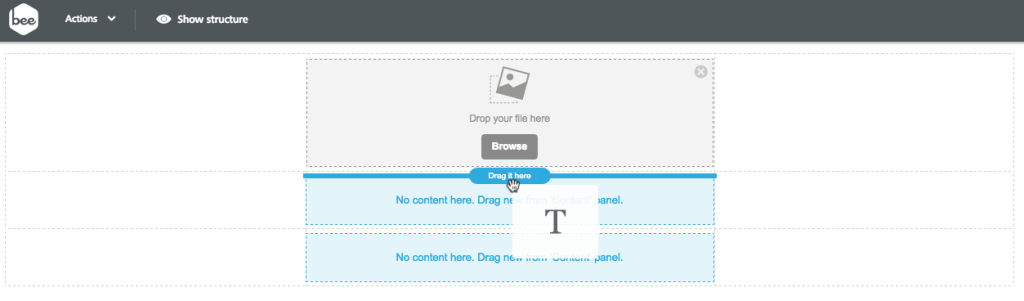
Text for the navigation menu…

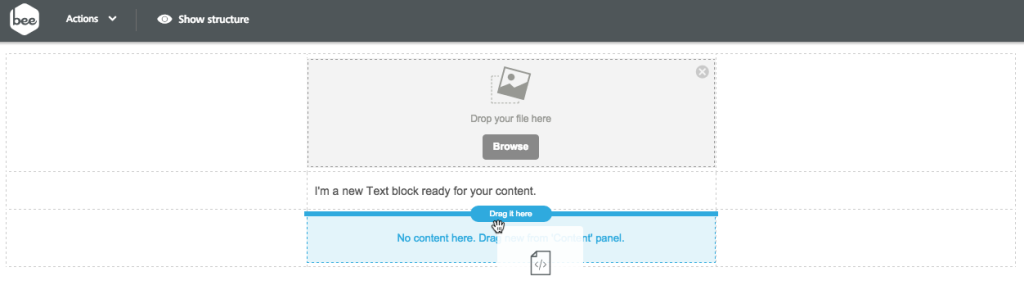
And an HTML block for the timer…

We’ll also add another text block for the text underneath the timer, then start customizing the email design.
To add content, we’ll:
- Drop in the J. Crew Factory logo
- Update the text
To format, we’ll:
- Update the font color and style (we went with Tahoma, size 14; black on the white background and white on the black background)
- Change the HTML background color to black for the bottom portion of the header
- Drop in divider lines above and below the navigation menu
We’re in good shape so far! This is our progress:

Let’s make the timer and see how it looks in our header.
Step 2: Make the countdown timer with Sendtric
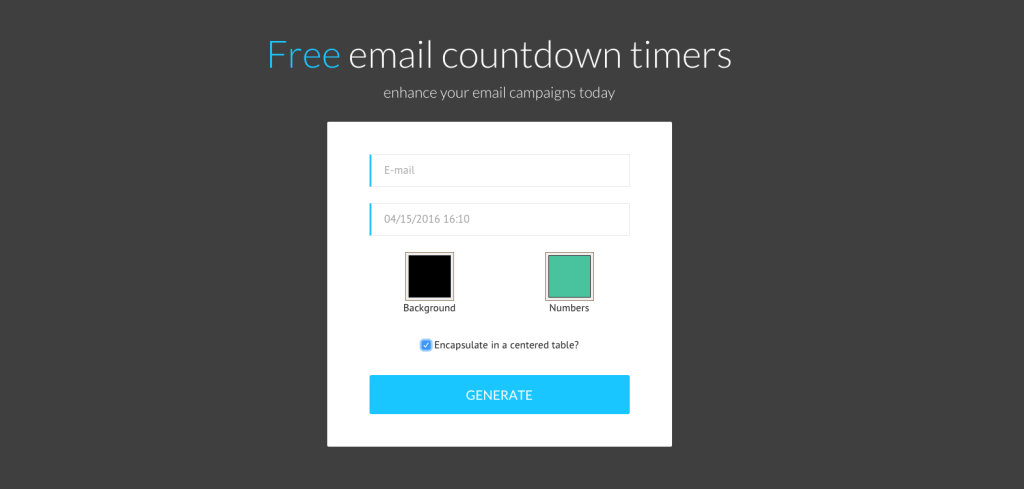
Over at Sendtric.com, creating our timer is straightforward.
First, we’ll enter our end date. Sendtric allows you to set the date up to a month out.
Then, we’ll update the colors. The background can remain black, but we’ll make the numbers green to match J. Crew’s email. We could also plug in HTML color codes for an exact match.
To create the timer, we also need to add an email address (presumably so Sentric can do their own email marketing to us later on!). We also recommend checking the box to encapsulate in a centered table.

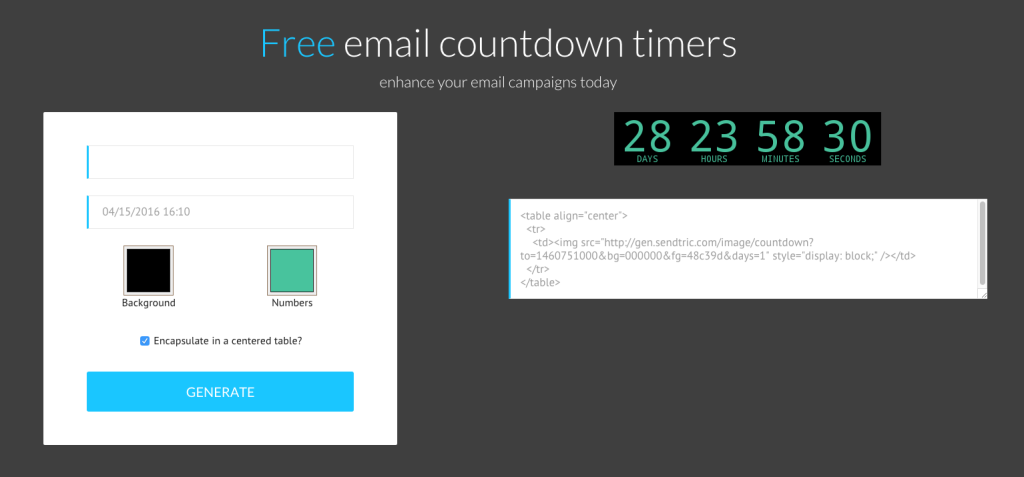
After we press the Generate button, Sendtric takes us to a new window with a preview of our timer and a block of HTML code.

The timer is ready to use!
Step 3: Add the timer to your email
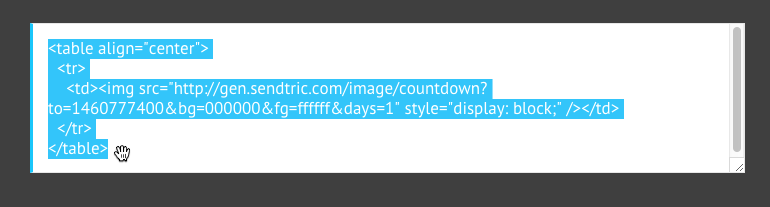
In Sendtric, simply copy the code provided:

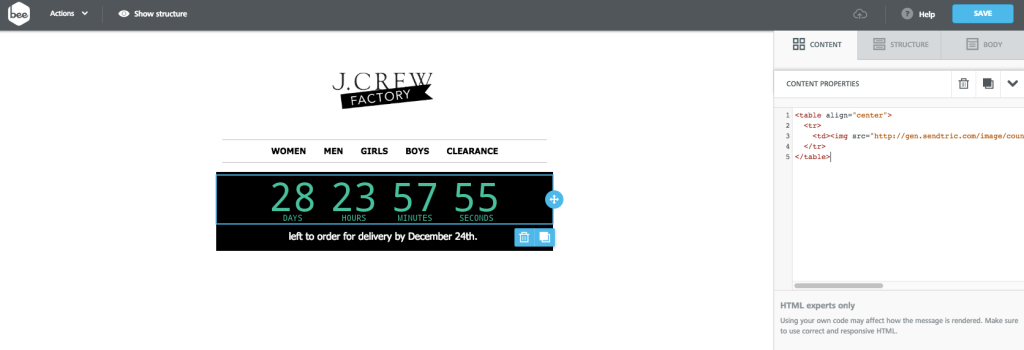
Back in the BEE editor, when we click on the HTML block, we can drop the code into the Content Properties field on the right. Just like that, our timer becomes active in the email:

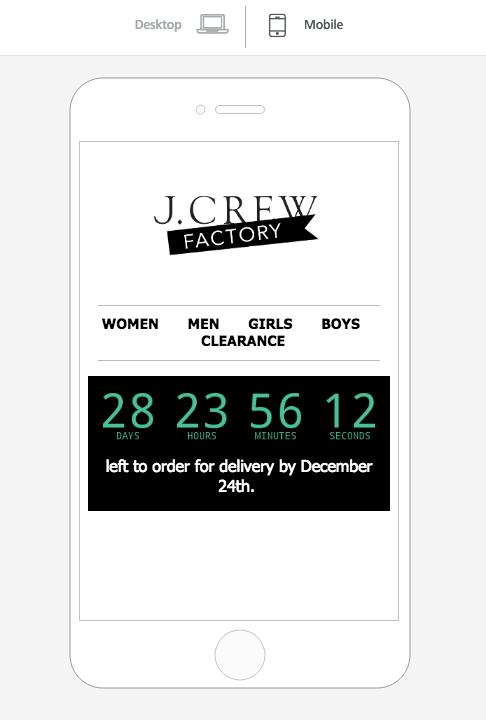
In Preview Mode, we can see how the width of the timer adjusts to fit a smaller screen. It looks great!

Additional tools for creating countdown timers
A number of online platforms offer easy-to-use countdown timers you can add to your email campaigns. Here’s a quick list of additional options:
It’s that easy to add a countdown timer to your email. Let us know if you gave it a try and how it worked for you! And if you used another countdown timer creation tool, we’d love to hear about it!