MailUp 8.9.2: Custom HTML in BEE & Landing Pages for Email

In this release, we also worked on a number of usability enhancements and other improvements (you can find a detailed list in the release changelog). Let’s start with the Custom HTML block.
New! Add custom HTML in the BEE editor
We’ve added a new content block in the BEE editor. It’s called HTML and it allows you to add your own, custom HTML to a message created in BEE. To use it, simply drag-n-drop it from the right-hand side Content tab into the desired location in your email message.
Then, adding your own HTML is easy: simply copy & paste your HTML in the Content properties, as shown below:
There are many scenarios in which the HTML content block comes in handy.

From developing integrations to strategic support, from creating creative concepts to optimizing results.
Adding more customized content
You are not limited by a set of predefined parameters and can therefore have more granular control of the styles applied.
Adding HTML 5 video, a table of content, etc.
You can now add content that is not available as a standard content element in the editor (e.g. HTML 5 video, anchor links and a table of contents that leverages them, etc.).
Adding advanced effects with CSS
Get creative with animations! Animation effects are not widely supported by all email clients, but managed correctly they can help your message get viral.
Adding live content from external providers
Product recommendations, dynamic ads, personalized maps, countdowns… all of this advanced content can now be easily included in a message created with BEE. Just copy and paste the code provided to you by the vendor that you are working with. There are many vendors that provide this kind of innovative content for email.
Limitations
When using this feature, please note that adding your own code may affect how the message is rendered in email clients, preventing it from adjusting to the screen size (i.e. the “responsiveness” of the message could be impacted).
- Make sure to use HTML that is email compliant and responsive.
- Do extra testing on the message to ensure that things are working well.
- If you are using with a personalized/real-time content provider, ask them to provide you with responsive code.
- You may not use certain HTML tags – such as “script” and “iframe” – as they are blocked in email clients, for security reasons.
For more technical users, here is a list of the HTML tags that are allowed (you will find more details in the documentation).
a, abbr, acronym, address, b, bdo, big, blockquote, button, caption, center, cite, code, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, h1, h2, h3, h4, h5, h6, i, ins, kbd, label, legend, li, map, menu, ol, optgroup, option, p, pre, q, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, u, tr, tt, u, ul, var
Landing pages now available for the Email channel
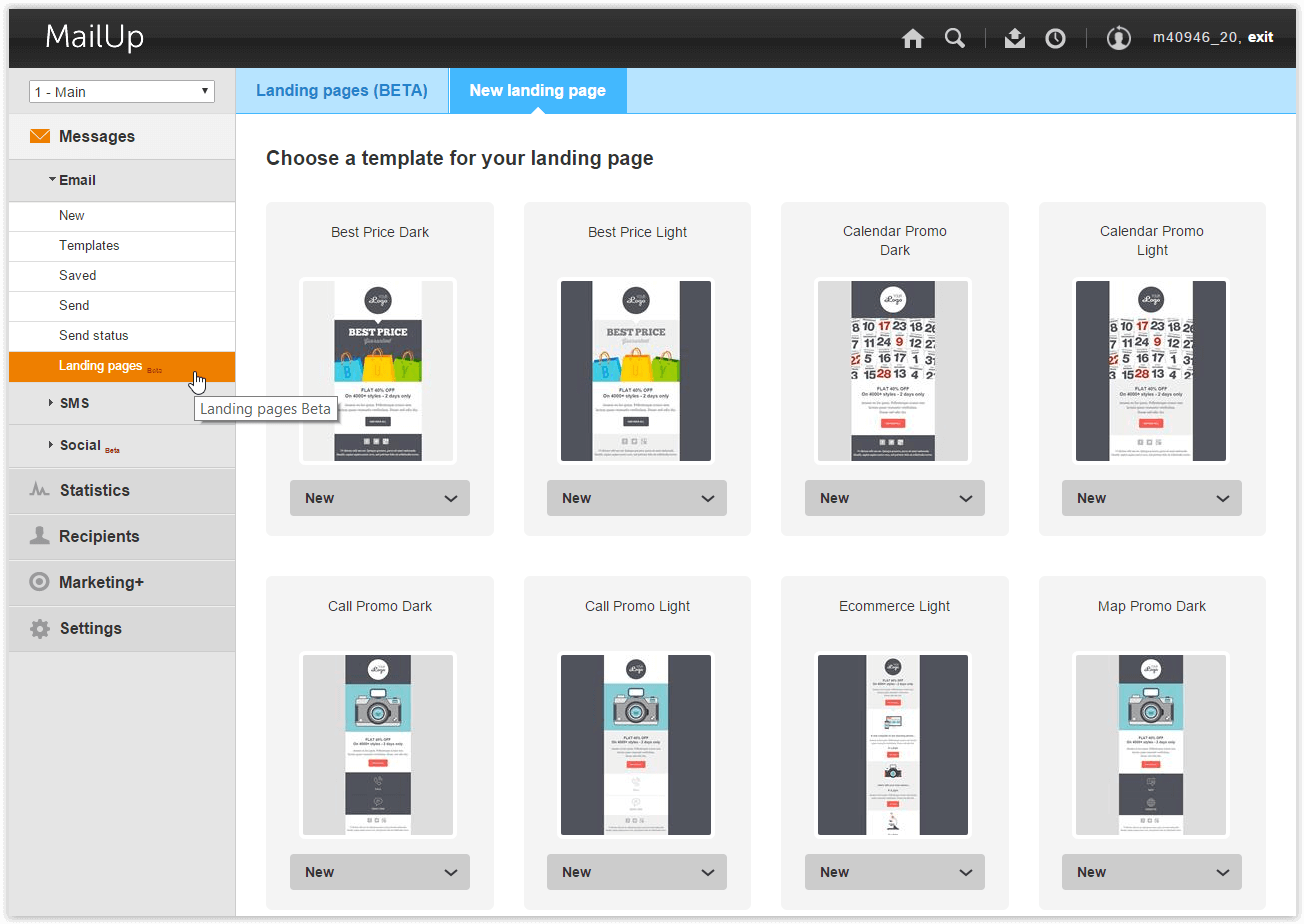
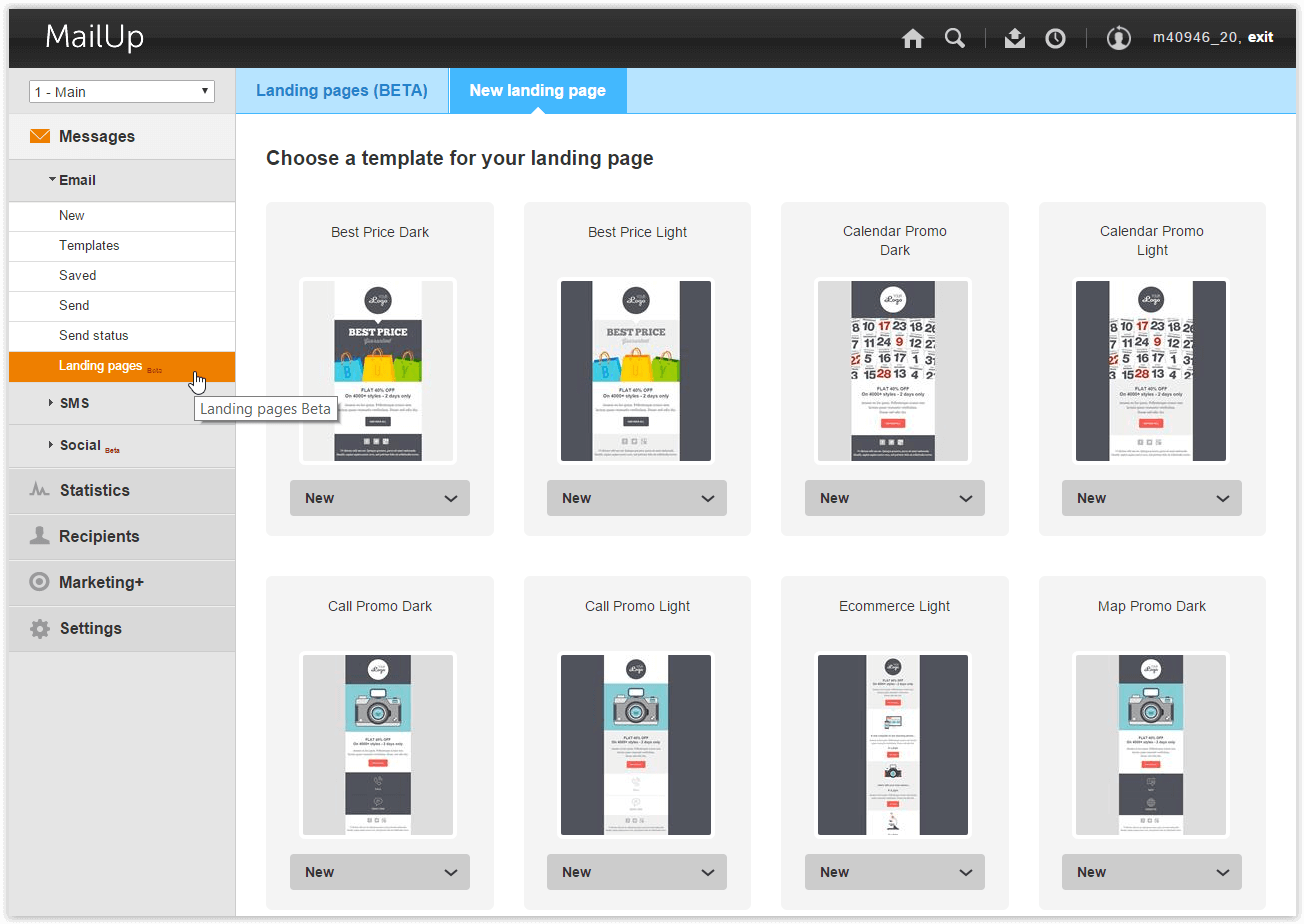
Back in the summer of 2015, we introduced a new set of SMS features that included a landing page builder. In this release, we’re extending the landing page feature to the Email channel. You will find it under Messages > Email > Landing pages.

Main features
Landing pages in MailUp contain a number a useful features:
- Mobile-optimized and fully responsive: this is key as the open rate for email on mobile devices often exceeds 50%.
- Editable with the drag-n-drop BEE editor: creating and modifying pages is easy and fast.
- Beautiful: publish a nice-looking page quickly by starting from one of many professionally designed templates.
- Trackable: easily add Web analytics tracking code (e.g. Google Analytics).
- Hosted by MailUp and therefore accelerated via the content delivery network used by the platform.
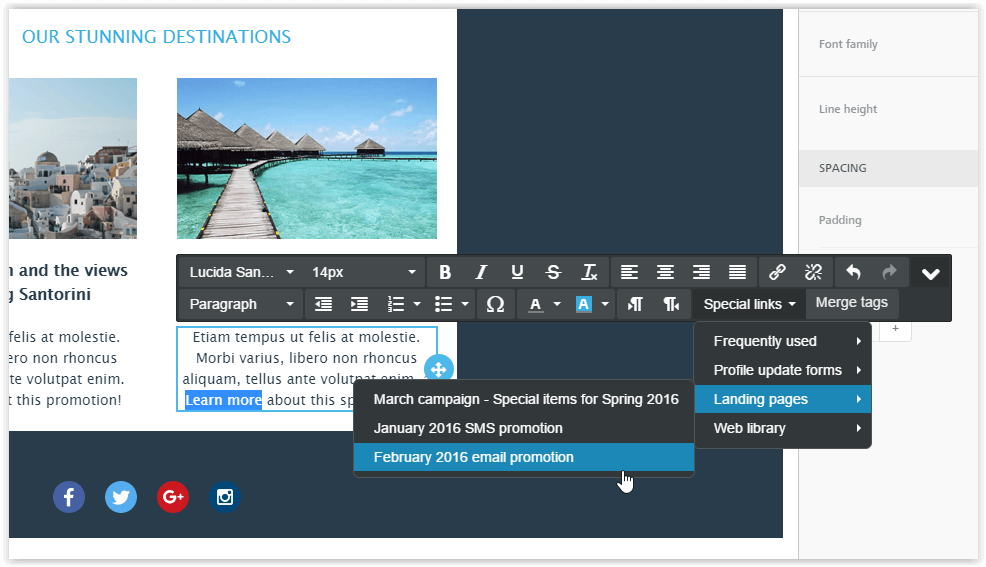
- Easily linked to an email campaign: pick from a list of published landing pages when using both BEE (under “Special links”, see screenshot below) and the WYSIWYG editors.

Why this feature can help you
What does this mean to you? You can now create, manage, and host mobile-ready landing pages for both your Email and SMS campaigns, all inside MailUp, without the help of an agency or a Web developer at your company.
For instance, here is a scenario that you’ve probably run into many times: you’re running short on time and need to create an email campaign that describes an upcoming promotion. What can you do? With MailUp, you can now quickly create a short email message with a clear call-to-action that takes the reader to a landing page with more details on the promotion. Placing detailed content about the promotion on a landing page instead of directly in the email can help optimize the results of the campaign. Why? There are many reasons, including…
- Long emails risk being clipped on Gmail and Yahoo! Mail.
- Short emails with a clear call-to-action often lead to better click-through rates.
- Many email clients don’t support HTML5 (e.g. to play video via the HTML5 video tag), but browsers do, so it’s typically better to play video on a landing page.
- Not all email clients support animated GIFs (e.g. Outlook 2007, 2010, 2013, and 2016), but browsers do. Taking the reader to a landing page ensures all will see your cool animation.
- Etc.
Currently in BETA with some limitations
Landing pages for Email and SMS is a feature that is still in BETA in the MailUp platform. As such, it has some limitations. Among them:
- You cannot add a form to the page. You can get around this by adding a button that links to another page (e.g. an online survey).
- You cannot embed an iFrame (e.g. to embed a YouTube video or a Typeform survey). You can get around it by using the HTML5 video tag, for example.
- You cannot embed a Profile Update form inside a landing page. You can, however, embed a Profile Update form in the Preference Center.
We will work on removing some of these limitations in future releases. Your feedback is key in prioritizing our product roadmap, so make sure to let us know what additional features are most important to you with regard to landing pages.
Your feedback
This blog post was a quick overview of the new features being released in March of 2016. Let us know what you think and how we can make them even better! If you’re interested in learning all the details of this release, please view the changelog in our user guide.