The latest BEE innovations for taking the next step in design optimization

We’re staying up-to-date and perfecting the functionality of BEE, i.e., the drag & drop editor integrated with the MailUp platform. As always, we aim at ensuring an even more accessible, customizable, and effective design.
This time, the latest news covers three fronts:
- graphic elements with new sets of GIFs and animated stickers so that you can create even more dynamic and creative emails;
- the subject with new emojis to make it even more effective and fit for any need; and
- titles with the new letter spacing function and the option to automatically insert the H1, H2, and H3 title tags for greater flexibility and accessibility when it comes to email and landing page design.
Here, let’s take a detailed look at how to use each update and capitalize on their advantages.

From developing integrations to strategic support, from creating creative concepts to optimizing results.
Enliven your campaigns with new GIF and sticker sets
There’s no doubt that animated GIFs and stickers make an email campaign more captivating and original. More and more, companies are using them to stand out in the inbox.
In 2019, 61% of marketers said they regularly use these animated elements in their campaigns to facilitate openings, clicks, and conversions. Some case studies underscored how GIF use increased openings by 6% and boosted click-through rates up to 42%.
To make your messages even more dynamic and creative, the BEE editor has been enriched with a new set of animated GIFs and stickers. It offers a constantly expanding range of graphics that you can experiment with.
How to insert GIFs and stickers into your emails
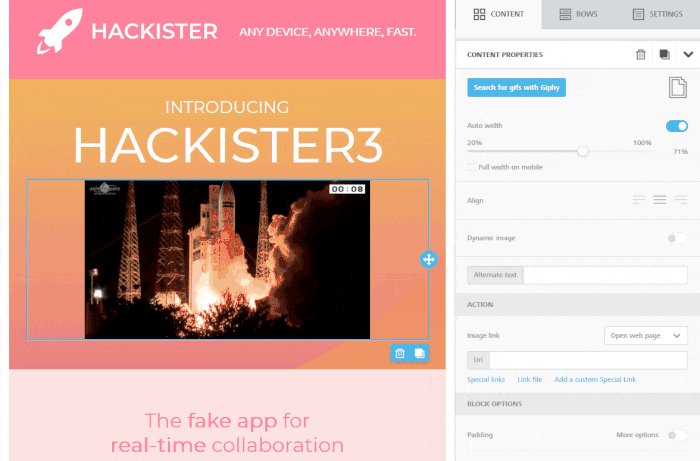
Use the BEE editor to add these animated elements to your emails. It’s quick, easy, and doesn’t require a special skillset. Just drag the sticker and GIF content block into your message template, then place it wherever you’d like.

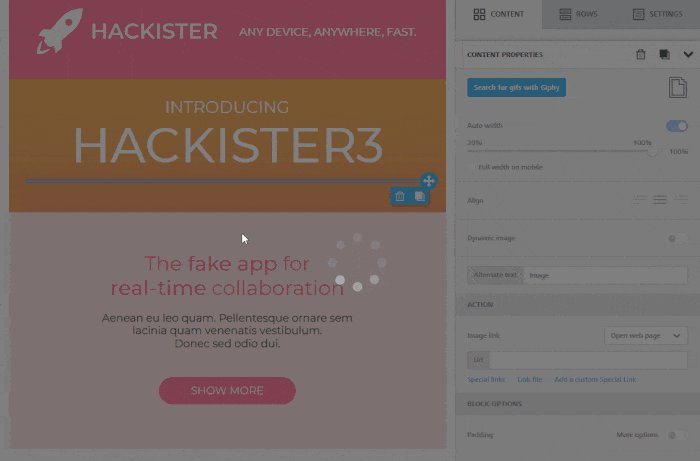
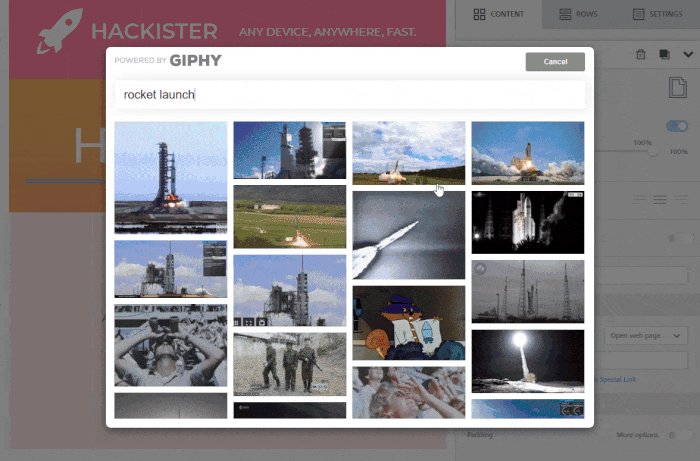
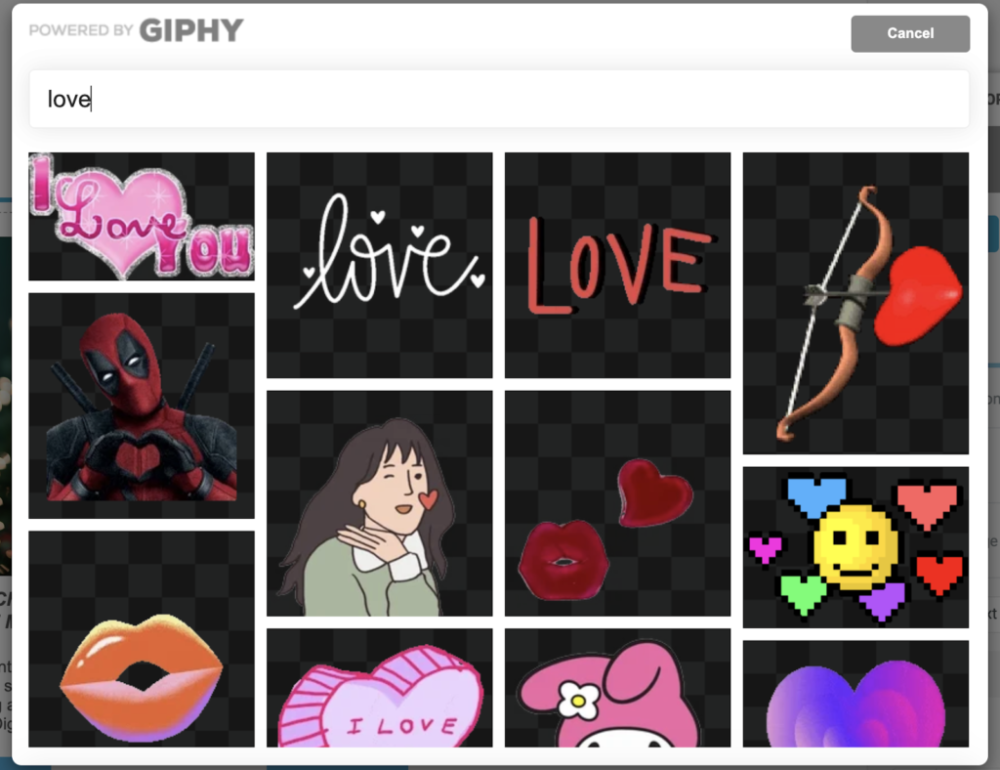
Click on “Add gif” or “Add sticker” and search the vast gallery for available GIFs and stickers that are ideal for the message content and your creative needs.


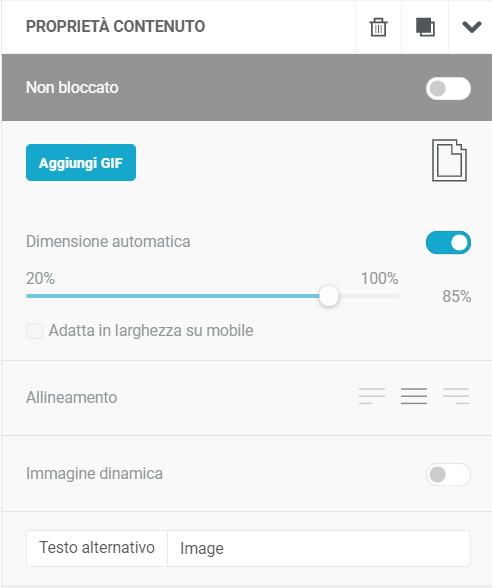
Once inserted, you can adjust the size of the selected visual elements. This is a fundamental step in preventing oversized GIFs and stickers from turning out to be too slow to animate or weigh down your email through consequent deliverability risks.

There’s no set rule for a file size. A general rule of thumb is to keep your GIF below 200-250 KB.
Advantages
Companies have been exploring the countless potentials of these graphic elements over recent years. They’ve experimented and launched increasingly different and creative uses. Besides being decorative elements that increase the originality and give movement to emails, GIFs and animated stickers can serve many other purposes:
- visually and immediately illustrate a product’s functionality

- accompany a product’s story to create more impact

- replace and mimic video effects

- visually represent the steps on how to use an application or a product like an animated tutorial

- present a product roundup with possible combinations or color and pattern options

Increase your subject’s effectiveness with new emojis
Another way to refresh your messages, stand out in inboxes, and facilitate openings is to use emojis. These visual elements have now become integral in our way of communicating.
Neuroscience has confirmed that the incidence of these symbols in our forms of daily communication is due to their ability to generate more empathy than the simple written word. From a marketing perspective, this means they’re key elements in an effective communication strategy. In fact, their use grows by 775% every year, way beyond other widely used elements like dynamic fields.
Given their success, messaging applications constantly update their emoji set. Not to be outdone, the BEE editor has also introduced new symbols for enriching and optimizing the email subject.
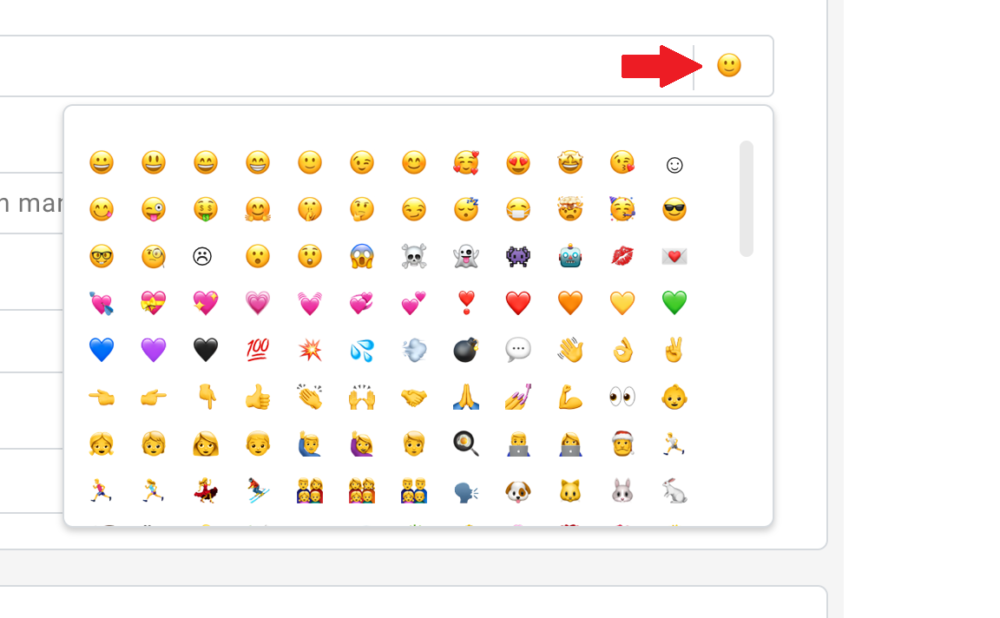
To use them, just go to the Message Summary tab and click on the emoji symbol next to the subject box.

This way, you’ll be able to insert the new emojis directly in the subject of your new message. Make sure to respect the 7 fundamental rules for an open-proof subject line.
Promoting openings and creating empathy, plus other benefits
Why use emojis? There’re many answers to this question:
- emojis make the subject line more effective: the content is more direct and expressive;
- their click-through rates are higher, as our study on email campaign subject lines found;
- they boost unique openings: according to Experian, 56% of brands that used emojis in the subject line saw an increase in unique openings;
- they generate higher rates of reactivity as they transmit an emotion in a more immediate and empathic way

- they save space by translating words and meanings into an icon, condensing the message.
Optimize your content hierarchy and design with the title tag and letter spacing features
What are title tags?
Generally speaking, the title tag, also known as a page title or HTML title, is the clickable title of a web page that appears in the SERP.
(Source: Semrush)
Title tags help optimize the content order through a precise hierarchy in a web page or email (H1 for the main title, and H2 and H3 for paragraphs and subparagraphs).

Usually, the text HTML tag <title> is used to set a page title. Most content management systems, however, provide forms to automatically set title tags. The latest BEE features of these months precisely include the automatic insertion of title tags in emails and landing pages without the need to intervene on the HTML of the text.
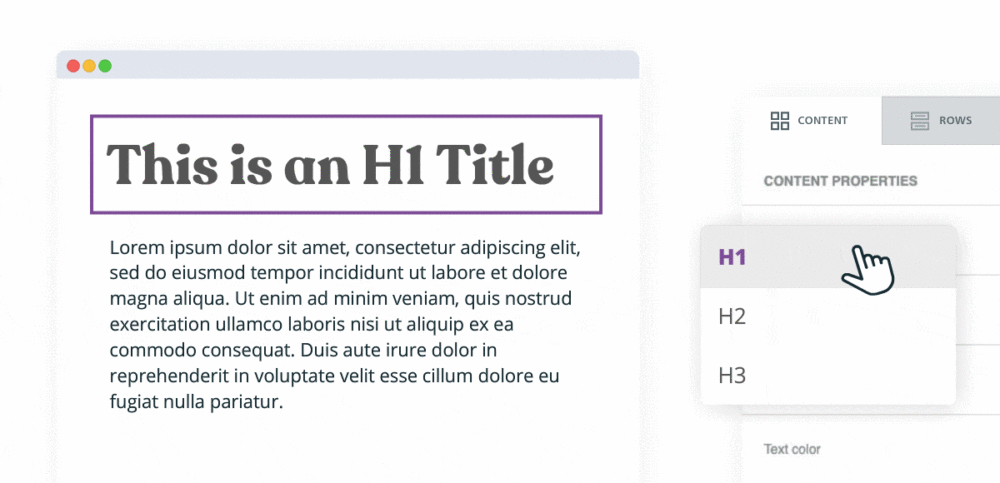
How to insert a title tag with BEE
For using this new feature, just add the specific content block to the title, place it in the body of the message, and select the type of title tag you want to insert (H1, H2, or H3).


The relevance of title tags: a matter of accessibility and SEO
Title tags tell users and search engines what the webpage is about and indicate how relevant a particular webpage is to a user’s query. Having and optimizing them on a landing page is a vital SEO point because of their effect on the page positioning.
In an email, on the other hand, the insertion of a hierarchy of titles and content allows your messages to adapt to web accessibility standards, making them more easy to read.
Email accessibility means an email design that guarantees the full use of the message and of all its content to all recipients. These include people with disabilities (e.g. blindness) or those who use assistive technologies (e.g. screen readers).
Therefore, to be accessible, a message must conform to a series of guidelines (the Web Content Accessibility Guidelines – WCAG) to be followed by all web content developers. These guidelines get constantly updated and they include title tags to organize the text and make it usable by the greatest number of users.
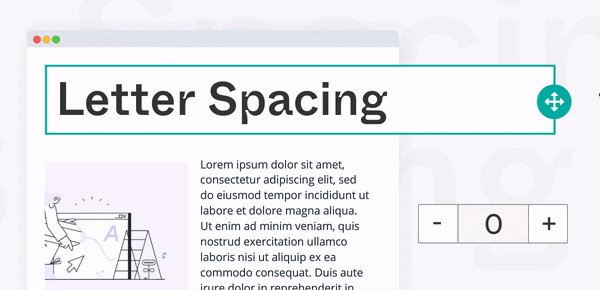
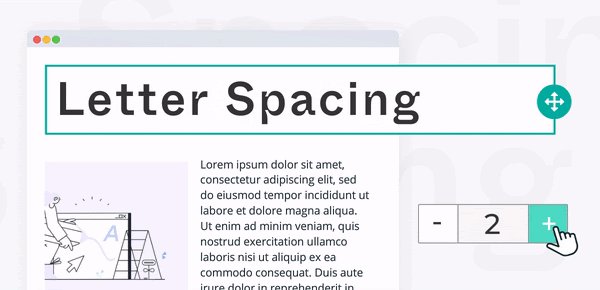
Letter spacing for your content design
Beyond automatic title tags, BEE has been enhanced with another feature to optimize your content design. Use the new letter spacing freely on your titles, blocks of text, and buttons for greater flexibility when designing emails and landing pages.
Use this feature just by clicking on the text content that you want to change. Then increase the character spacing, as in the following example:

Like title tags, this feature also affects the accessibility of emails and landing pages, as it allows for more readable text content.
The second advantage of letter spacing is a design more consistent and compatible with a brand’s typographic guidelines.
From theory to practice
As usual, we invite you to try out the innovations of the BEE editor and the MailUp platform first hand. We wish you even more creative and effective emails and landing pages with the latest features.