3 Ways to Optimize Mobile Landing Pages

We know that in a landing page, every element must be finely calibrated and perfected to ensure one goal: that the user performs the action you want. Whether it’s subscribing to the newsletter, booking an appointment, downloading an eBook or any other action, the landing page has little space and little time to take the user right to your objective: conversion.

From developing integrations to strategic support, from creating creative concepts to optimizing results.
This is no simple task. And it is even more challenging on mobile devices, where everything is reduced to a minimal screen space: readability, the reader’s attention span, even often the battery and connection strength.

Landing pages: a great ally for SMS
Text messages have huge potential (which we’ve also talked about in this post), but also some indisputable limitations. Two of the main restrictions are the 160-character limit (expandable to 480 with MailUp) and standard graphics. Their aim is to engage the recipient and encourage them to pursue the content. How can we give continuity to these two steps? Putting the link to a landing page in the SMS using a shortened URL.
This is the best way to unlock the full potential of SMS: provide them with a support page that is more visually pleasing, stylistically more in tune with the brand identity and with richer content. All this to boost conversions. Where? On mobile devices of course. Later in the post, we’ll see how to build a landing page for SMS in practice.
Why bring mobile landing pages to perfection?
Optimizing mobile landing pages is a necessary but also complex and delicate task. The data says it all.
Traffic travels on mobile…
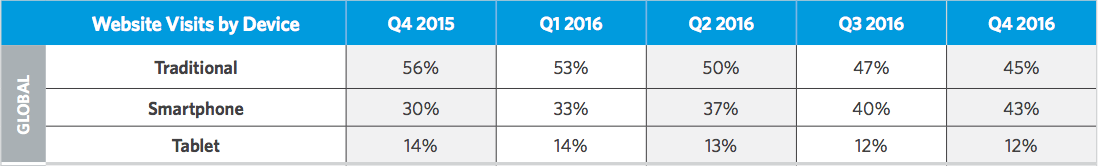
The global data recorded by the Monetate Ecommerce Quarterly Report Q4 2016 shows that, in twelve months, the proportion of visits to e-commerce websites from desktops was down 11%, while from smartphones it was up 13% (although down slightly for tablets, where the display of landing pages is however moving closer to desktops). These trends show no sign of reversing and we cannot expect anything other than an increasingly large gap between the performance of these devices.

… and yet, conversions are not keeping up
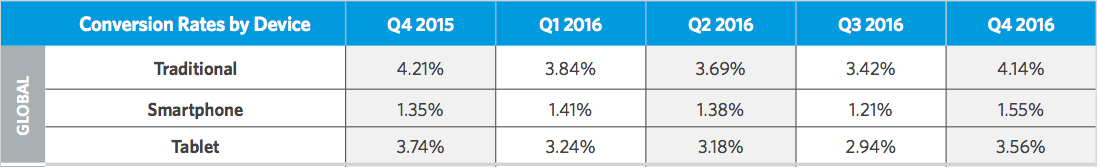
Mobile traffic is gaining ground against desktop, but the conversion rates seem to be failing to keep up with this trend. Conversions from smartphones (again according to Monetate Ecommerce Quarterly Report Q4 2016) are still lower than those on desktop sites and tablets (the facts point toward a mini-growth).

The problem is not just limited to e-commerce (where this issue is particularly acute), but also applies to various types of businesses. There are various reasons for this, but we they boil down to a broad macro-issue: a mobile experience that is still far from satisfactory.
It is not enough to have a responsive website – although this is obviously the first critical step. To improve performance we need to rethink our content and layout specifically for mobile use: the so-called “mobile first” approach. We all have experience of factors that make us abandon a website when opening it on our smartphone:
- The page does not load
- Awkward readability
- Not finding the information I need right away
- Use hampered by pop-ups, text overlay (such as bulky cookie disclaimers), rich media that takes up the whole screen, and other intrusive and unwanted content
- Too many scrolls separate me from the call-to-action or potential solution to my problem
And so on. Elements that can work fine on desktops, such as pop-up boxes for newsletter subscriptions (a practice often recommend), can backfire on mobile devices. All this should be given special attention.
Final goal: to remove all possible barriers in the user experience. In a word, aim to be as frictionless as possible.
What to optimize on mobile landing pages
1. Loading speed
A page that’s slow to load is one of the worst own goals a brand can score. As consumers, we all know how little it takes to lose patience and close the browser window. This perception of the experience is translated into figures with Kinsta data: 74% of users leave websites that fail to load within 5 seconds.
[twitter_quote text=”74% of users leave websites that fail to load within 5 seconds” text_twitter=”74% of users leave websites that fail to load within 5 seconds” image_twitter=”https://blog.mailup.com/wp-content/uploads/twitter_icon.png” subtitle=”” image=””]
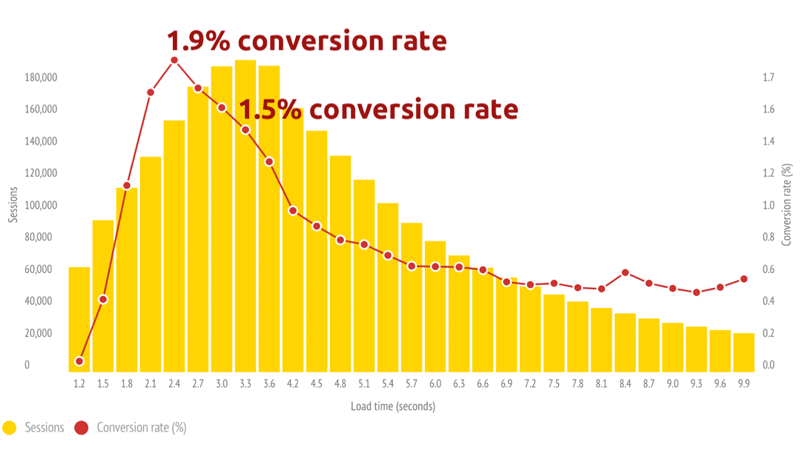
And that’s not all. This SOASTA data shows the correlation between the page loading speed and the conversion rate: performance starts to collapse before even 3 seconds. This is further proof of how important it is to make landing pages load quickly and efficiently in under 3-4 seconds. One extra second can make a difference (for the worse).

Ideally, landing pages should be kept below 20 KB. There are various ways to reduce the size of the pages and thereby increase their loading speed:
- Optimize your images by controlling the size, e.g. using TinyPNG
- Reduce the HTML and CSS files using compression systems like Gzip
- Minimize the CSS and JS files using tools like CSS Minifier
- Optimize the server’s response to the data, choosing which files to compress and which to exclude.
There are also multiple tools to test the weight and upload speed of your landing pages, including:
2. Fast and clear content that’s straight to the point
Let’s clarify two points, first of all:
- On mobile devices, the user has to find what they’re looking for right away. If they don’t understand what you do or what you sell, they’ll close the page.
- The space on the smartphone screen is small. So you have to use it well.
The content to be included in a landing page for a mobile device must be considered in two parallel directions:
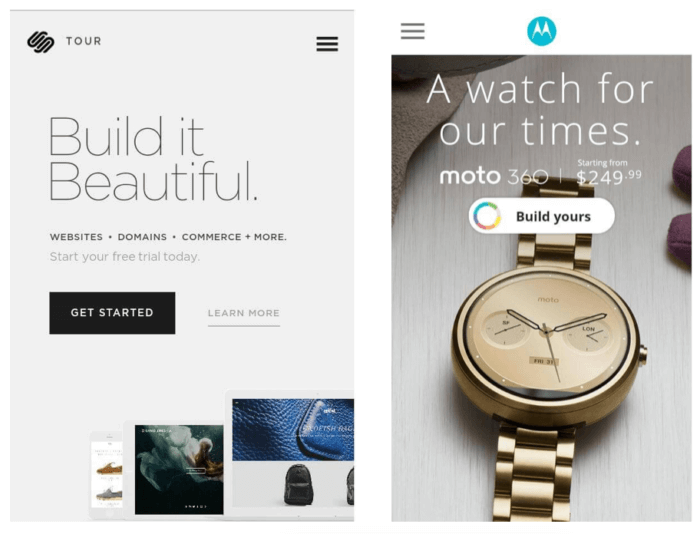
- Quality: it is important to work with extremely effective, clear and compelling copy. At a single glance, you must be able to convince the user to trust you and click the CTA button. This applies to both the title and call-to-action.
- Quantity: the mission is to create a message that is easy to read (so medium-large font) and that fits in the little space available (one scroll).

Pay attention also to any errors in the responsive resizing. For example, a photographic background can affect the readability of text on mobile devices if the copy is moved over a part of the image that is too lightly colored or too busy.
3. Click-to-call button
Users’ behavior on mobile devices is characterized by what are called “micro-moments”. The user now uses the Internet for specific purposes: they want answers and precise guidance for immediate needs. Brands that know how to get found and be helpful in this micro-moment will be chosen by the user. Otherwise the window of potential interaction will be closed.
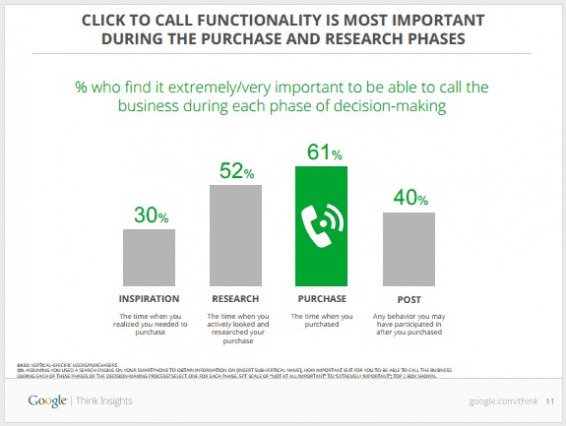
Data by Google tells us that click-to-call features – i.e. the ability to launch a telephone call by clicking on the call-to-action – are gaining more and more ground. If the goal of the landing page is to sell a product or to make an appointment, a button that lets you call the brand will make the difference in terms of user experience. Make the landing page truly useful.

A practical example: it’s 1pm, I’m working at a client’s and want to have lunch. I look for a restaurant on my smartphone. Which of the dozens of SERP results will have my business? The place which not only shows beautiful photos and outlines the menu, but has a button on its landing page to phone and book a table. Or a button to open the route on Google Maps. The more simple and useful the user experience is, the higher the number of conversions.

How to create mobile-ready landing pages
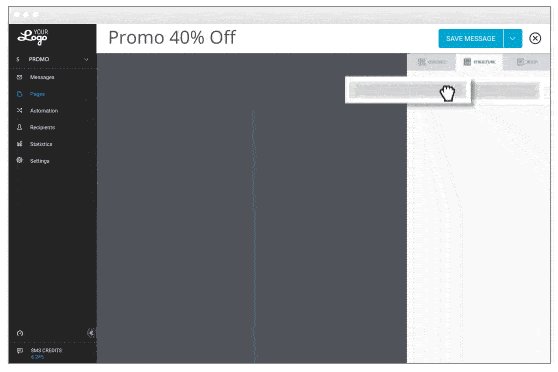
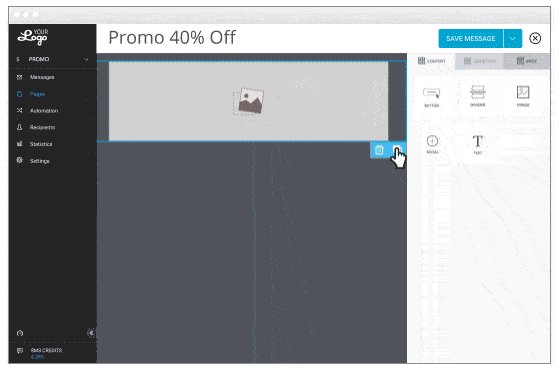
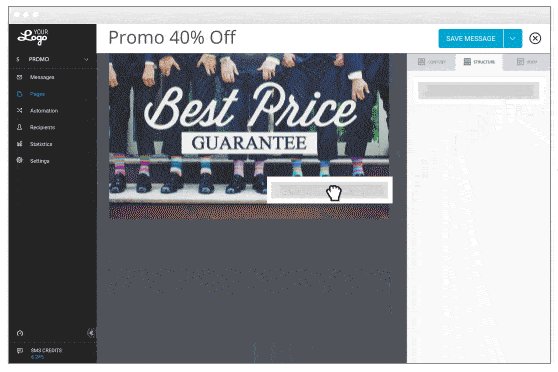
MailUp’s integrated drag & drop editor makes it super easy to create, with simple drag and drop operations, mobile optimized landing pages that include all details about the products, services, events, competitions, regulations and much more.
When designing a good user experience, the look and feel are critical, as is the ability to ensure continuity and uniformity in the layout and when moving between different channels and touch points. The MailUp editor enables a high degree of customization of the landing page to bring its graphics in line with other channels and make your brand recognizable: from the background to the call to action, you can decide every design element.
Once the landing page has been created, always remember to shorten the URL with the shortening feature to save characters and have more space for your text.