Bring your emails to life with video, animated GIFs, countdowns and dynamic images

According to a recent Cisco System report , in the United States videos will account for 84% of internet traffic by 2018. This is an impressive figure that reveals the true extent to which a dynamic element on a digital medium can catalyze user attention better than anything else.
This is not to say that interesting content will travel only through video – that would mean admitting that the billions of hours viewed on YouTube every day are made up entirely of relevant videos. When it comes to attracting and captivating the user, however, formats with a kinetic element help webpages become more dynamic by acquiring movement in a sequence of images and frames.

From developing integrations to strategic support, from creating creative concepts to optimizing results.
We are witnessing a significant change in user behaviors, with an increasing preference for dynamic elements. Just think of Instagram’s Timelapse and Boomerang, or the Live and 360° features on Facebook: social media content is also sliding in the direction of videos and images with a dynamic edge. It is trend that is affecting all communications channels, including email.
The pool of animated content that can be included in emails includes four main elements:
- Animated GIFs
- Videos
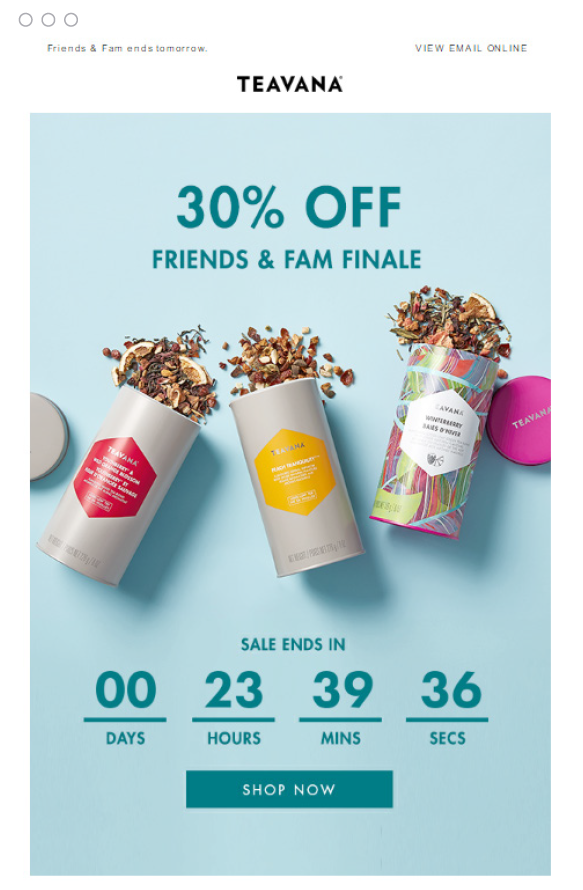
- Countdowns
- Dynamic images
In today’s post we will go into each of these types of content, touching on best practices, mistakes to be avoided and guidelines for integrating them correctly into emails, optimizing visualization.
Animated GIF: the ace in the marketer’s sleeve
You might not be sure how to pronounce it, but you definitely know what a “GIF” is. There are many advantages to this format, especially in terms of the relative ease of creating and using them. In fact, thanks to the movement they generate in email messages:
- They attract attention and catch the eye more effectively than a static image.
- As a result, email performance improves, especially with regard to the click rate.
- They make it possible to tell stories that create an emotional bond with the user, which is perfect from the visual storytelling perspective.
- They entertain and encourage sharing
- They support transparency (so they can be superimposed on a colored background)
- They are ideal for images with superimposed text
On the other hand, there are certain disadvantages (we can tell you how to remedy them, however):
- They only support up to 256 colors
- They’re heavy, meaning the can increase the overall weight of the email and slow up loading times
- The quality is not suitable for photographs
How to create an animated GIF
While including them in emails is simple and intuitive, creating animated GIFs require some additional effort compared to normal static images. These are the options:
- Use Photoshop to create 100% original animated GIFs. This option requires more skills, but guarantees better results.
- Make use of online tools such as me, ezgif.com, makeagif.com, imgur.com, giphy.com or gifbrewery.com (but there are many others) to convert photos and videos into GIFs.
- Take advantage of the rich galleries of ready made GIFs, like com and makeagif.com. It won’t be as original, but it will help with ease of use.
How to incorporate animated GIFs into emails
GIFs are image files, similar to PNGs and JPEGs, so they can be inserted into messages just like all other “normal” images.
- If you use MailUp’s drag & drop editor, you can upload the GIF in the exact same way as other images.
- If you are working in HTML, enter the corresponding code string.
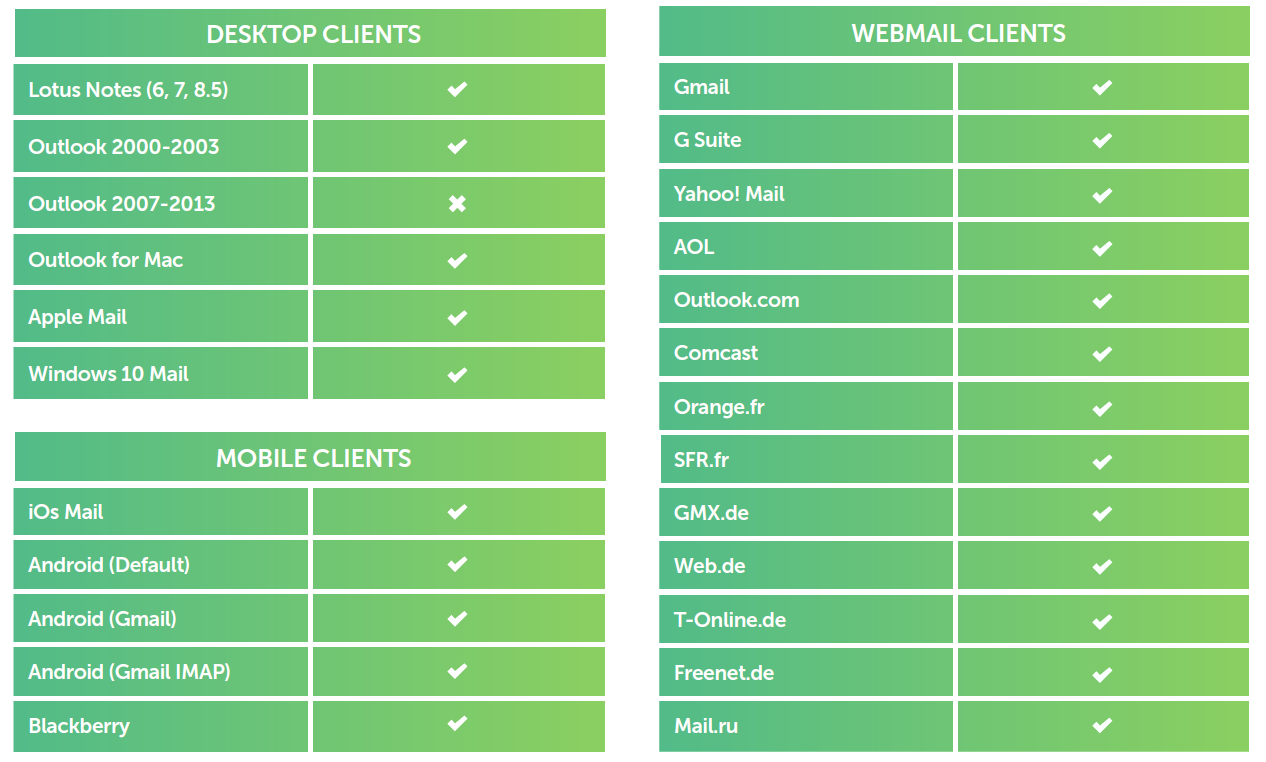
Support by clients
Animated GIFs are now displayed by the vast majority of email clients, including both desktop and mobile varieties. The main exceptions are Microsoft Outlook 2007, 2010 and 2013, as these versions block the animation and only show the first frame.
Remember! The fact that clients support animated GIFs in theory does not automatically guarantee that they will be displayed. If individual users have blocked image downloads or if the image file is too heavy for straightforward downloading, you will come up against failed views.

Animated GIFs: 4 mistakes to avoid
1. Being too heavy
If oversized, animated GIFs can be slow to animate and consume too much data traffic from mobiles. Try to keep your GIF below 50 KB and make sure you never exceed 200-250 KB. Here are some tricks to decrease the heaviness:
- Reduce the number of colors (while staying careful not to compromise the image quality too much)
- Only animate the part of the image that requires movement (by using the cinemagraph technique, for example)
- Remove frames: the illusion of motion remains even with a just a few well-chosen frames.
2. Forgetting to optimize the first frame
Some clients restrict GIF viewing to the first frame of the animation. Starting from the basis that it might be the only one that all the users will see, it is advisable to make sure that the very first frame is comprehensive and complete, and never blank. In this way, the message will still arrive at its destination and will not be completely lost, even in the event of limited viewing.
3. Not setting Alt Text
It doesn’t end here: animated GIFs can be completely blocked by recipient or client settings, as in the case of viewing normal images. As such, it is important to use alternative text strings (so-called Alt Text) to make GIF content usable for those who do not display it.
4. Not linking the image
The great added value of animated GIFs is that they can be linked to a web page, just like any other static image and unlike embedded videos. Don’t forget to add a landing link to take the people who click on the animation wherever you want them to go.
Video in emails: yes or no?
To answer this question, it is useful to take a look the other side of the ocean, where, according to an article by the Content Marketing Institute, 76% of those who put video in their email gets much higher click-through rates. In addition, they have also recorded a greater propensity towards making a purchase on the part of the prospects, quantified as a percentage of 72%.
In reality, the issue had already emerged and come up against both the impossibility of supporting video for many clients and the absence of a valid alternative. Luckily, the situation has now changed and, according to in-depth research, we can finally say that videos can be successfully used in email marketing campaigns.
We talk about embedding a video, i.e. entering it in the HTML code. The <video> tag allows us to include video in the HTML of the messages sent to our recipients, and, as a consequence, allows them to view it directly in the message within their mailbox, without using other plugins or services such as YouTube.
PROS
- On average, embedded videos are viewed 40% more than those that are simply linked.
- Embedded videos provide a dynamic experience directly in the recipient’s mailbox.
- Embedded videos are an effective tool. They generate approximately a 55% turnover for each email sent (A/B testing, retail).
- They are easy to implement.
CONS
- Embedded videos are not displayed in all mail clients. B2C senders reach about 60% of recipients’ inboxes and can be viewed there. In the B2B sector, this figure is about 40%.
- Embedded videos cannot be linked to a URL or image.
- It is not possible to trace the viewing times of each recipient.
- It is not possible to trace the clicks for the embedded video (play, pause, etc.).
Embedded video: a practical guide
In addition to updating new email and browser clients, the arrival of HTML5 made it possible to insert videos into emails, displaying content in different clients and browsers and allowing us to choose the best ones.
Historically, the use of Adobe Flash has always been discouraged because of the impossibility of supporting any mail client and, as such, meaning there was no support for video in emails. HTML5 offers better support, however, and videos can be viewed directly in the inbox with Apple Mail and Outlook (formerly known as Hotmail). The new elements do not end here, however. On clients where it is not possible to view the video, an alternate image appears – the fallback image specified in the HTML – which is linked to a web page to view the clip in the browser.
Now that HTML5 offers a solution for inserting videos into emails, let’s see how to do it.
- Prepare the video file in the following formats: MP4, OGG and WEBM.
- Create an alternative fallback image that will be shown if the video cannot be displayed immediately.
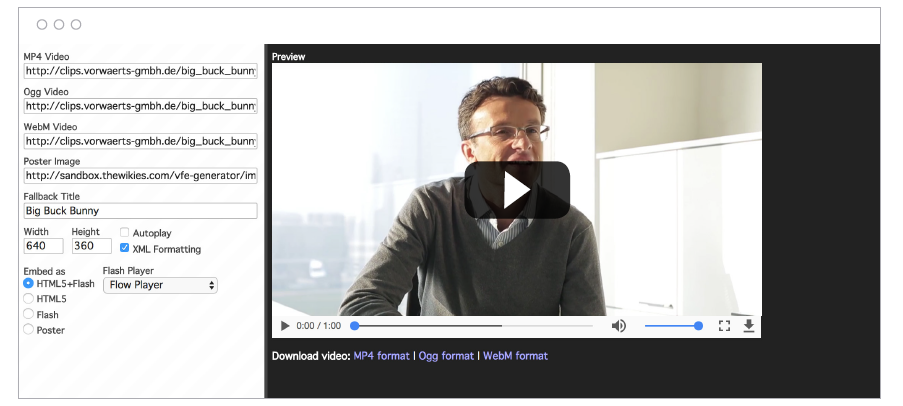
- Use a service such as Video for Everybody Code Generator to generate the HTML code.
- Enter the code in the HTML editor of your email provider, such as MailUp.
- Link the alternative fallback image to the web version of your email or, if you prefer, to another page.
How to prepare video files
Copying and pasting code from YouTube (and similar) is not the ideal solution. Adding a video to an email requires a few extra steps. This is where HTML5 comes to our rescue, as this code allows files to be viewed in different formats, and the client (whether mail or browser) can choose the appropriate one. For example, Firefox prefers the ogv. video format.
How do you prepare these video files and how long does it take? Luckily, you can convert your video into two different formats using conversion tools like Online Convert. For many cases, the stages are likely to be:
- Find the original video file: it should be an MP4 (or can be saved as an MP4 file)
- If the video has already been uploaded to YouTube, log into your account and download the MP4 version.
- Use the MP4 file as a base to generate files in *.ogv and *.webm format. These three versions of the video are required for HTML code
- Create an alternative video fallback image, with the JPG extension, for example. In our test, the image used is the following:

5. Upload the files to an accessible web area (for example, a folder on your website)
An alternative to videos
Although relatively “safe”, videos in emails can still cause potential problems with viewing, uploading and experience. Many brands therefore choose to replace embedded videos with one of the following alternative options, which are safer, lighter and have much more controllable side effects.
- Animated GIF. It is possible to simulate animation of a video with an animated GIF, which shows a preview of the content in a few frames. As they are linkable, GIFs can take you to the full video on the landing page.
- Fake player. We are now so accustomed to instinctively associating the icon of the player with an actual video, that when we see the icon superimposed on a static image we hardly perceive the difference. Use this trick to simulate the first frame of a video and send those who click on it to the landing page with the video itself.

3.2.1, go: the countdown
Let’s move on from videos to another form of animated content available to marketers: countdown clocks, a powerful visual storytelling tool that can transmit urgency, inciting immediate action and attracting attention in a more incisive way than classic static images.

As with GIFs, it is wise to use countdown timers in emails sparingly, so as not to dilute their effect. Countdowns can be used for many ends: from encouraging participation in an event to promoting the expiry of an offer, from soliciting donations to more generic calls to action. You can explore these possibilities in a recent dedicated blog post. If you need a practical guide to adding timers to your emails, read our how-to.
Content for each recipient: dynamic images
This is an element that combines animation and customization. In this case, the dynamic element remains behind the scenes, representing the input with which images are dynamically animated according to the data of each recipient – completely automatically.
There are essentially three steps involved in integrating dynamic images into emails:
Step 1
Design the email in the BEE editor
Step 2
Create and customize the image with NiftyImages.
Step 3
Add the custom image to the email
We will give you the details for each operational stage in this post. Adding custom images to your emails gives you the possibility to send campaigns that speak to your recipient personally, not only in the text (thanks to the dynamic fields), but also in the iconographic toolkit.

To sum up
Email design and dynamic elements: this synergy is what leads to the conversion potential of email marketing. We have accompanied you through an overview of the pros, cons and how-tos so you can implement this kind of content in your strategy. Now all you have to do is put it into practice. Remember that if you don’t already have an Email & SMS Marketing platform you can request a free 30 day trial of MailUp.